




uni-app组件,是个人开发者“王辉”发布的uni-app标准模板演示软件,帮助各位开发者快速搭建自己的uni-app,入门简单上手快速,自定义场景丰富随心而定。
uni-app标准模板演示
开发者可以根据该模板快速搭建属于自己的uni-app
虽然所有的业务需求都可以通过基础组件满足,但仅有基础组件是低效的,实际开发中会有很多封装的组件。
比如我们需要一个五角星点击评分的组件,在DCloud的插件市场里可以获取到:https://ext.dcloud.net.cn/plugin?id=33
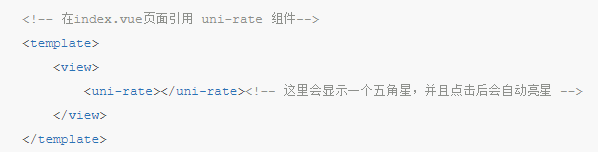
把这个uni-rate组件导入到你的uni-app项目下,在需要的vue页面里引用它,就可以在指定的地方显示出这个五角星组件。

封装扩展组件的优势:
可以将组件进行任意次数的复用。
合理的划分组件,有助于提高应用性能。
代码更加方便组织和管理,并且扩展性也更强,便于多人协同开发。
组件化开发能大幅度提高应用开发效率、测试性、复用性等。
组件是视图层的基本组成单元。
组件是一个单独且可复用的功能模块的封装。
每个组件,包括如下几个部分:以组件名称为标记的开始标签和结束标签、组件内容、组件属性、组件属性值。
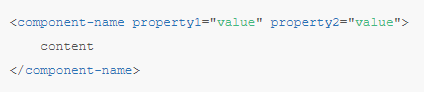
组件名称由尖括号包裹,称为标签,它有开始标签和结束标签。结束标签的<后面用/来表示结束。结束标签也称为闭合标签。如下面示例的component-name是开始标签,/component-name是结束标签。
在开始标签和结束标签之间,称为组件内容。如下面示例的content
开始标签上可以写属性,属性可以有多个,多个属性之间用空格分割。如下面示例的property1和property2。注意闭合标签上不能写属性。
每个属性通过=赋值。如下面的示例中,属性property1的值被设为字符串value。
注意:所有组件与属性名都是小写,单词之间以连字符-连接。

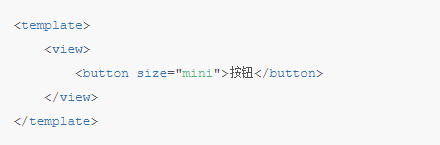
下面是一个基本组件的实例,在一个vue页面的根<view>组件下插入一个<button>组件。给这个组件的内容区写上文字“按钮”,同时给这个组件设置了一个属性“size”,并且“size”属性的值设为了“mini”。
注:按照vue单文件组件规范,每个vue文件的根节点必须为 <template>,且这个 <template> 下只能且必须有一个根 <view> 组件。

通过了解button组件的文档,我们知道上述代码将在页面中绘制一个按钮,按钮显示的文字是“按钮”,按钮的大小是小尺寸的。